第 3 步 - 动画化用户拖动的按钮
在这一步中,您可以通过播放用户拖动按钮时抖动按钮的动画微调拖放功能的实现。
要动画化用户拖动的按钮:
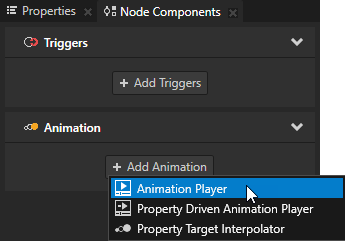
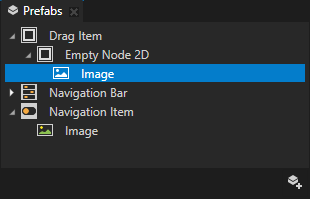
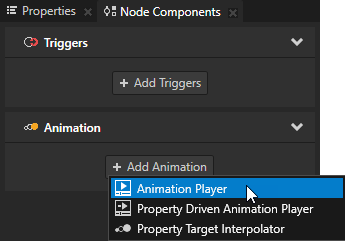
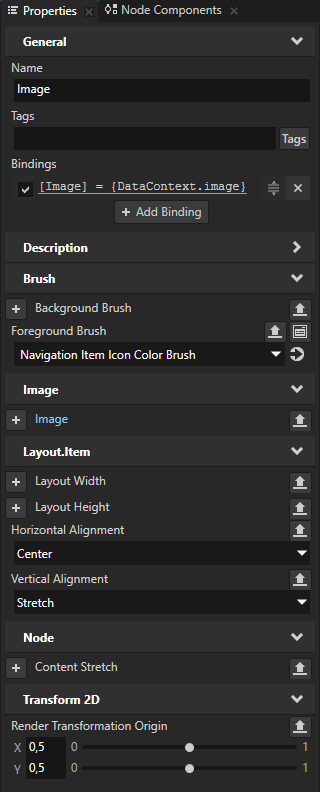
- 在预设件 (Prefabs) > Drag Item 预设件的Kanzi Studio 中选择图像 (Image) 节点,在节点组件 (Node Components) > 动画 (Animation) 部分点击+ 添加动画 (+ Add Animation) 并选择动画播放器 (Animation Player)。


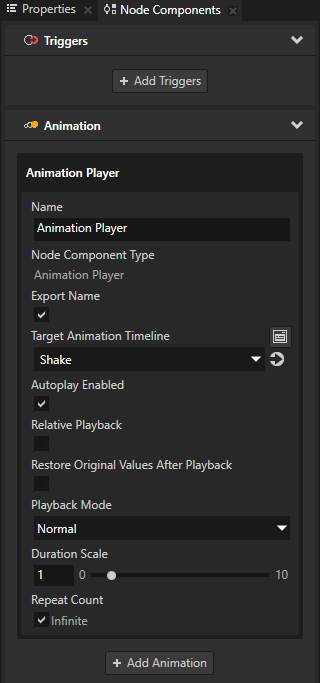
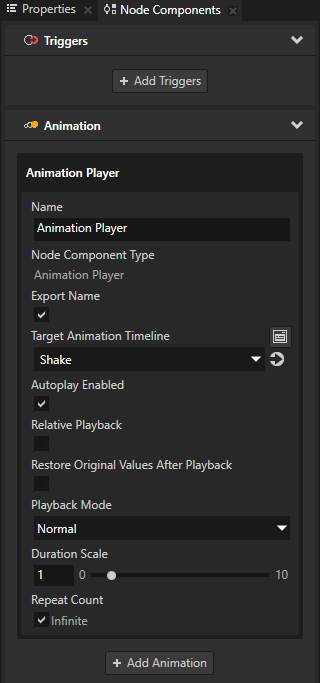
- 在动画播放器 (Animation Player) 中设置:
- 目标动画时间线 (Target Animation Timeline) 为Shake
- 自动播放已启用 (Autoplay Enabled) 为启用
自动播放已启用 (Autoplay Enabled) 用于设置是否在 Kanzi 将带有动画播放器 (Animation Player) 节点附加到场景图中之后立即开始动画化。 - 重复计数 (Repeat Count)无限 (Infinite) 为启用
在重复计数 (Repeat Count) 属性中,您启用无限 (Infinite) 属性时,动画播放器 (Animation Player) 会无限次播放动画。

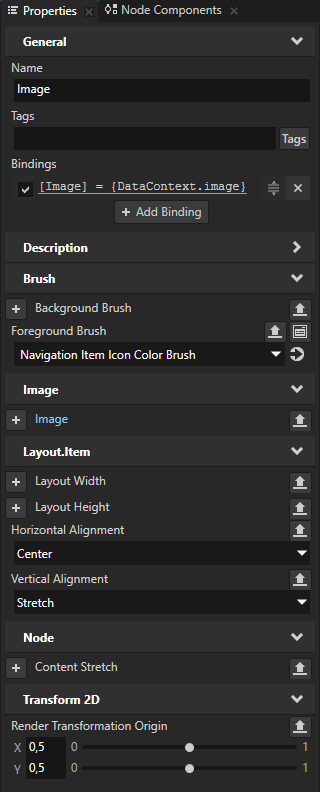
- 在属性 (Properties) 中添加渲染变换原点 (Render Transformation Origin) 属性并将 X 和 Y 属性字段的值设为 0,5。
这样可以将动画设置为从节点中心移动节点,而非从左上角移动。

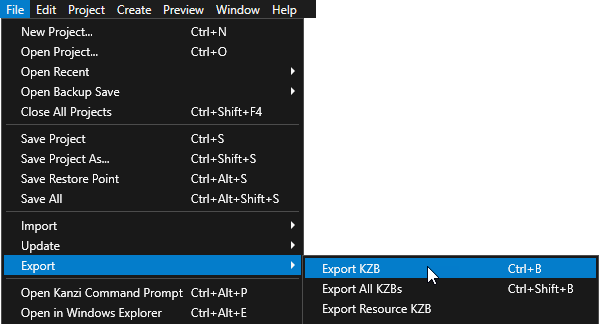
- 选择 > 导出 (Export) > 导出 KZB (Export KZB)。

- 在 Visual Studio 中运行应用程序。
拖动按钮时,它会抖动。
< 上一步
接下来该做什么?
在本教程中,您学习了如何使用拖放操纵器重新排列导航栏中的按钮。现在您可以:
- 了解如何使用 Kanzi 输入操纵器进行平移、缩放、旋转、重置位置以及在地图上放置别针。请参阅教程:平移、缩放、轻敲。
- 了解如何使用 Kanzi 数据源 (Data Sources) 将用户界面与应用程序数据分开。请参阅 教程:从数据源获取应用程序数据。
- 了解如何使用 Kanzi Engine API 访问在 Kanzi Studio 中创建的 kzb 文件节点和资源,获取并设置 Kanzi 节点的属性值,使用自定义属性类型,实例化预设件,加载并播放动画,加载 kzb 文件资源,使用 Kanzi 消息定义事件,以及将已完成应用程序部署到 Android 设备。请参阅教程:Kanzi Engine API 高级应用。
- 学习如何创建关键帧动画。请参阅教程:创建关键帧动画。
另请参阅
要详细了解动画,请参阅动画。
要了解如何将 Kanzi 应用程序部署到不同的平台,请参阅部署 Kanzi 应用程序。

打开导航